이미지 하단의 설명글을 캡션이라고 하는데, 글자 크기나 색상이 본문과 비슷한 밋밋한 스타일이어서 구분이 어렵고 마음에 들지 않았다. 이번에는 테마(모양)의 사용자 정의기능을 이용해서 워드프레스 이미지 캡션 스타일 변경을 진행해 보고 내용을 공유한다.
이미지 캡션 스타일 변경
추가CSS 메뉴 이동
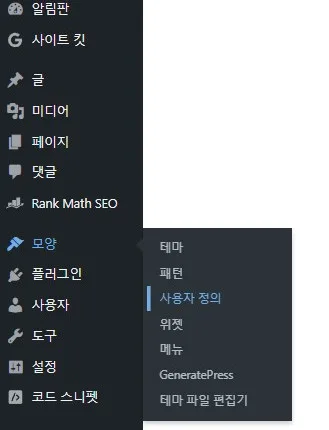
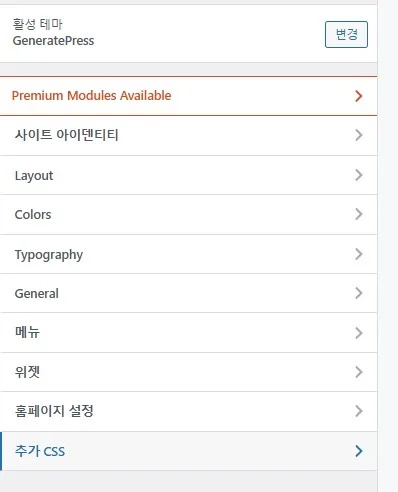
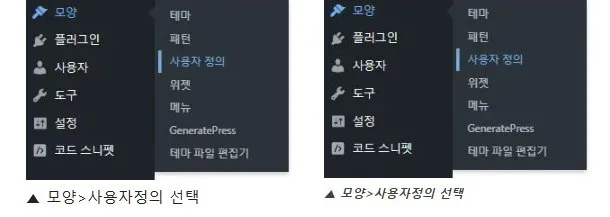
워드프레스 이미지 캡션 스타일을 변경하려면 추가CSS 설정으로 가능하다. 워드프레스관리자>모양>사용자정의>추가CSS메뉴로 이동한다.


CSS코드 적용
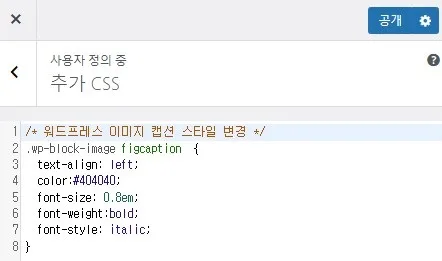
스택오버플로우를 참고하여 텍스트를 왼쪽정렬하고 색상과 크기를 지정하고 굵기는 진하게, 스타일은 기울임체로 CSS 코드를 작성하였다. 추가 CSS 입력란에 CSS코드를 입력하고 공개 버튼을 클릭하여 적용한 뒤, 브라우저를 새로고침하면 변경된 이미지 캡션 스타일이 확인 가능하다.
/* 워드프레스 이미지 캡션 스타일 변경 */
.wp-block-image figcaption {
text-align: left;
color:#404040;
font-size: 0.8em;
font-weight:bold;
font-style: italic;
}

마치며
CSS 코드로 다양하게 스타일을 변경할 수 있으므로, 설정값을 변경해 가며 마음에 드는 스타일을 적용하면 좋을 것 같다.