Flutter 윈도우에서 sqflite 사용 시 databaseFactory not initialized 오류 해결
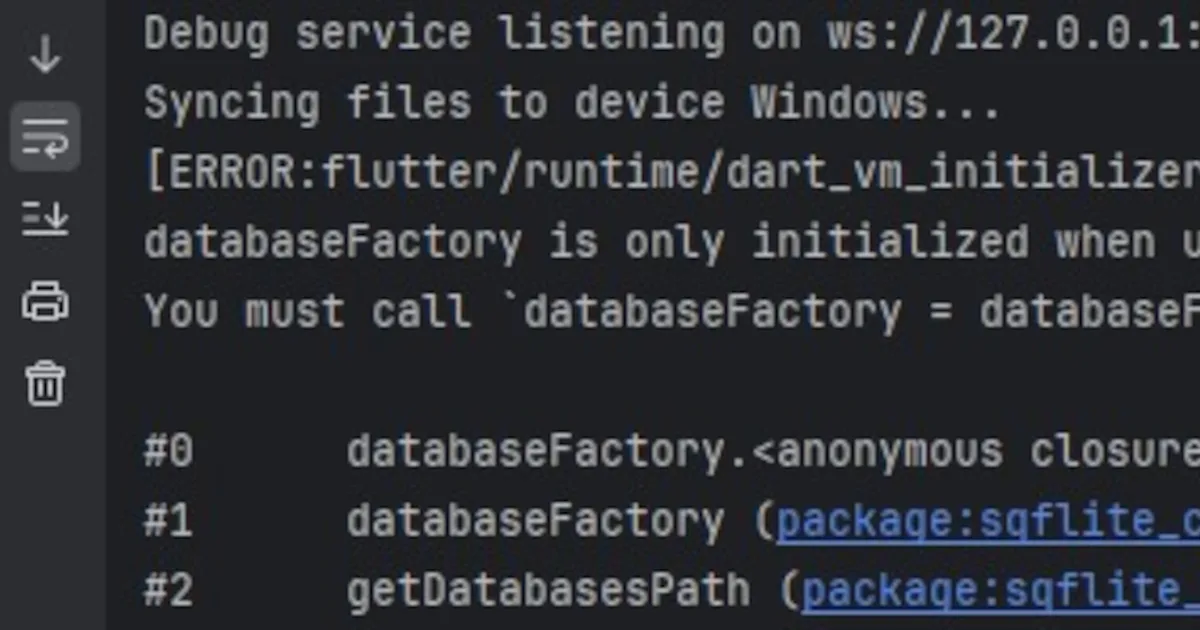
Flutter(플러터) 개발 중에 sqflite를 적용하고, 타겟 디바이스를 윈도우로 선택하여 실행하니“Unhandled Exception: Bad state: databaseFactory not initialized” 메시지와 함께 오류가 발생했다.이 경우, 원인과 함께 해결 방안을 공유해 본다. 원인 sqflite는 Flutter에서 가장 널리 사용되는 SQLite 플러그인으로, 주로 모바일 환경(Android, iOS)에서 SQLite 데이터베이스와 쉽게 연동할 수 있도록 도와준다.sqflite는 모바일 환경에서 내장된 SQLite 라이브러리를 활용한다. 그러나 데스크톱에서는 모바일 … 더 읽기