Flutter 앱 제작 시 Firebase가 제공하는 인증, 데이터베이스 등 강력한 기능을 적용하려면 Flutter 앱에 Firebase를 추가해야 한다. 이번에는 Flutter 앱에 Firebase 추가 공식 문서를 참고하여 진행해 보고 그 과정을 공유한다. 아래는 관련하여 유튜브 공식 동영상이므로 참고 바란다.
Flutter 설치
먼저 플러터를 개발할 IDE, 편집기가 설치가 되고, Flutter가 설치 되어 있어야 한다. 해당 과정은 플러터 설치하고 앱 빌드 및 실행하기(윈도우) 글을 참고하여 준비하도록 한다.
필수 명령줄 도구(CLI) 설치
Firebase CLI(Command Line Interface)는 Firebase 프로젝트를 명령줄로 관리할 수 있게 해주는 도구이다. Firebase 공식 문서 CLI 설정 또는 업데이트를 참고하여 Firebase CLI를 설치한다.
다음으로 FlutterFire CLI를 설치한다. FlutterFire CLI(Command Line Interface)는 Flutter 앱을 Firebase 앱에 연결하고 관리할 수 있게 해주는 도구이다. FlutterFire CLI 설치를 위해 먼저 구글 계정으로 Firebase에 로그인한다.
$ firebase login다음 명령어로 FlutterFire CLI를 설치한다.
$ dart pub global active flutter cli설치가 완료되면 flutterfire.bat(배치 파일) 파일이 생성된다. 해당 파일의 경로가 환경 변수에 등록되어 있지 않을 경우 경고 메시지가 표시되는데, 이때에는 환경 변수에 등록하도록 한다.
Flutter 앱에 Firebase를 사용하도록 구성
Firebase에서 프로젝트를 생성한 후, FlutterFire CLI를 사용하여 Flutter 앱과 Firebase를 연결한다. 연결하고자 하는 Flutter 앱의 프로젝트 디렉터리에서 다음 명령어를 실행한다.
$ flutterfire configureFlutterFire configrue 워크플로는 다음을 수행한다.
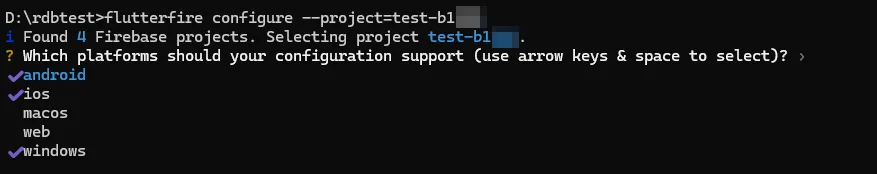
- Flutter 앱에서 지원되는 플랫폼을 선택(iOS, Android, Web) 하면 기존 프로젝트 또는 새 프로젝트를 생성하고 설정을 연결한다.
- Firebase 구성파일 (firebase_options.dart) 파일이 lib 디렉터리에 추가된다.
- Android의 경우, 필요한 Gradle 플러그인이 앱에 자동으로 추가된다.


위와 같은 flutterfire configure 워크플로의 특성상 Flutter 앱에서 지원 플랫폼을 변경할 때나 Firebase 서비스나 제품이 변경될 때마다 실행해야 한다.
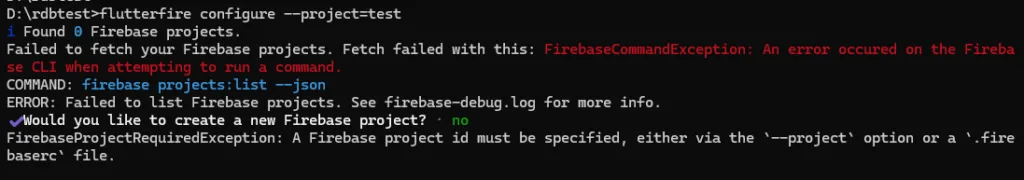
flutterfire configure 진행 중에 오류가 발생하면 다시 로그인 후 시도해 보도록 한다.

Flutter 앱에서 Firebase 초기화
Firebase Core 플러그인을 설치한다.
$ flutter pub add firebase_coreFlutter 앱 프로젝트 디렉터리에서 flutterfire configure명령어를 실행하여 Flutter 앱의 Firebase 구성이 최신인지 확인하고 업데이트한다.
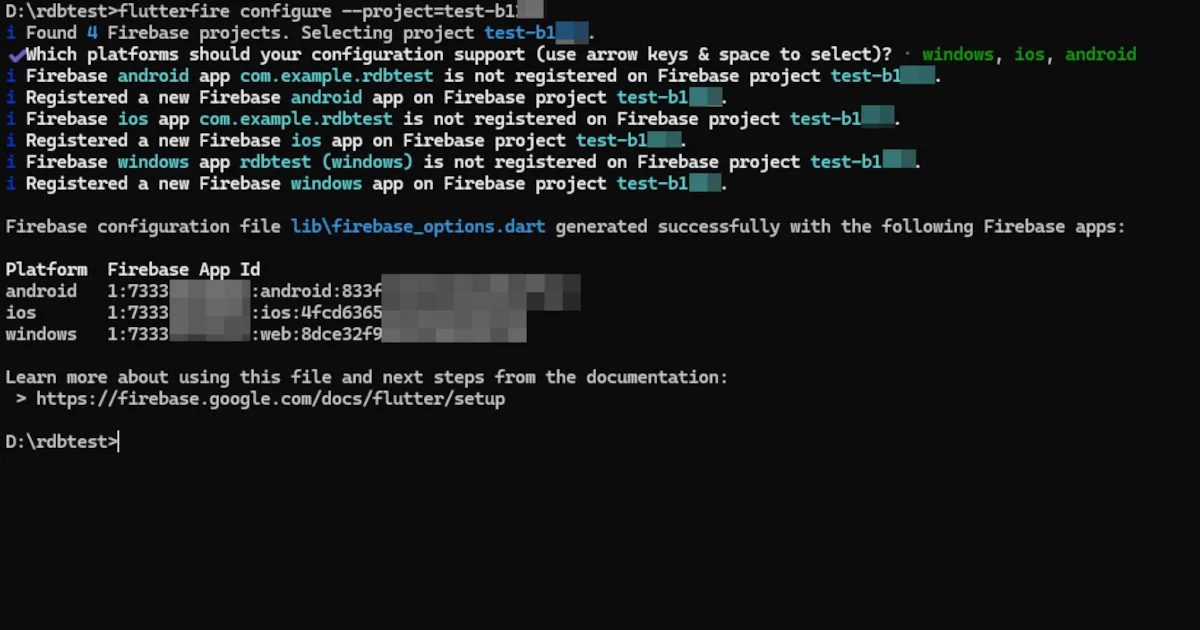
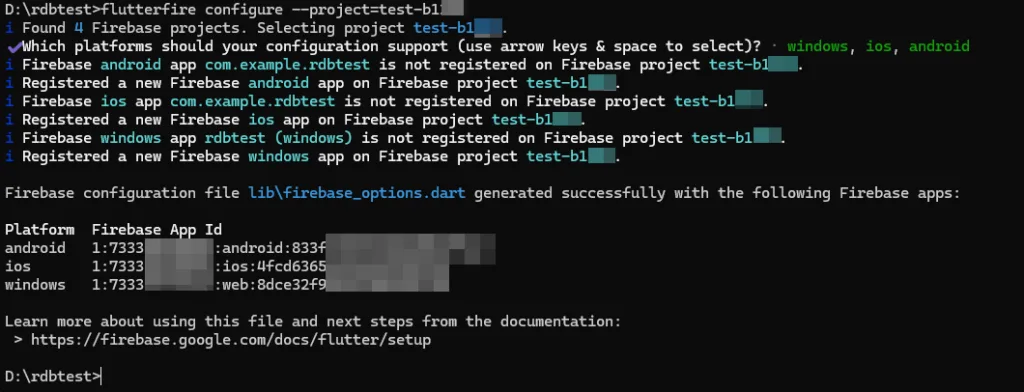
$ flutterfire configure이때 Firebase 프로젝트 id를 지정하여 명령어를 수행할 수 있다.
$ flutterfire configure --project=Firebase프로젝트idFlutter 앱에 Firebase 추가
Flutter 앱의 main.dart 파일에서 Firebase core플러그인 및 firebase_options.dart를 가져온다.
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';Flutter 앱 main.dart 파일의 main() 에서 Firebase를 초기화 한다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}여기까지 되었다면 Flutter 프로젝트를 다시 빌드 하고 Firebase 초기화가 정상적으로 진행되는 지 확인한다.