네이버 지도는 완성도가 높고 국내 상황을 잘 반영하고 있어 지도가 있는 앱에서는 필수 이다. 이번에는 플러터 안드로이드 앱에서 네이버 지도 구현을 진행해보고 구현 방법을 공유한다.
네이버 클라우드 플랫폼에 Application 등록
NAVER CLOUD PLATFORM 사이트에서 지도를 사용할 수 있도록 Application을 등록한다. 네이버 클라우드 플랫폼에 로그인 한 후, 우측 상단에 콘솔을 선택 한다.

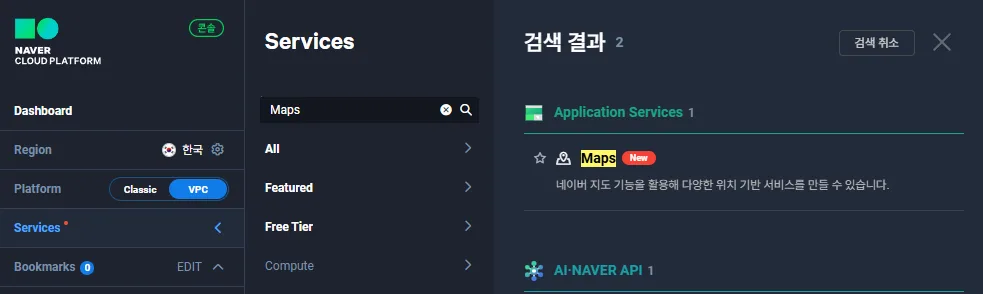
콘솔에서 왼쪽 메뉴의 Services를 선택하고 ‘Maps’로 검색한 뒤, Application Services에서 Maps를 선택한다.

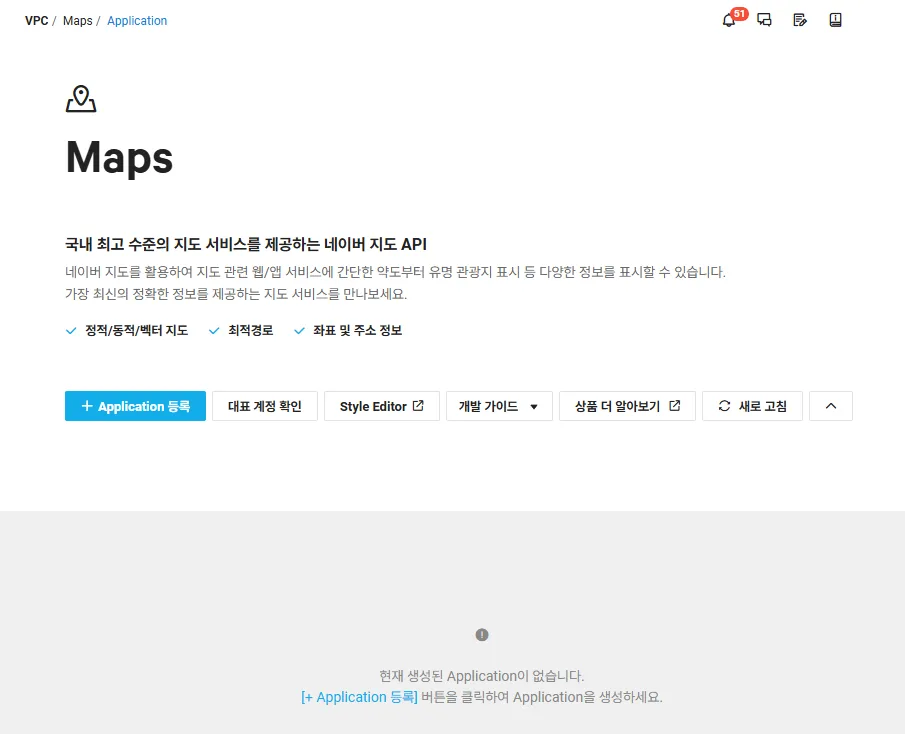
Maps에서 Application 등록을 선택한다.

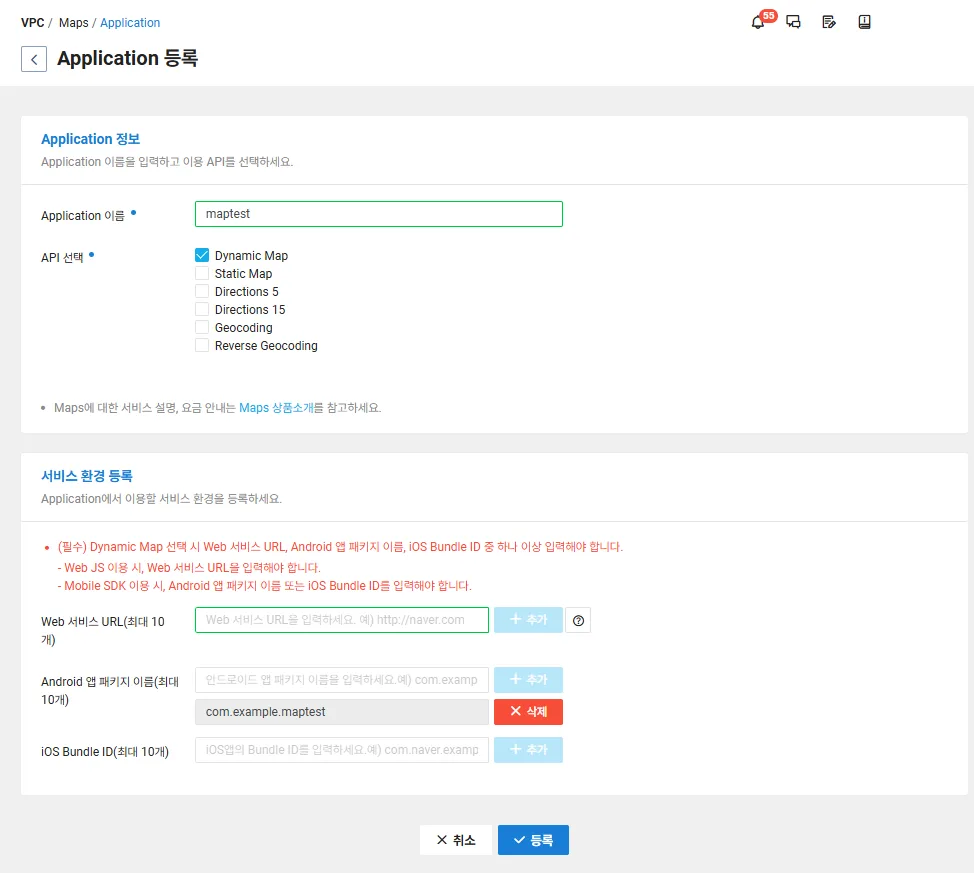
Application이름을 입력하고 API는 Dynamic Map, Android 앱 패키지 이름을 입력하고 추가한 뒤 하단 등록 버튼을 선택 한다.

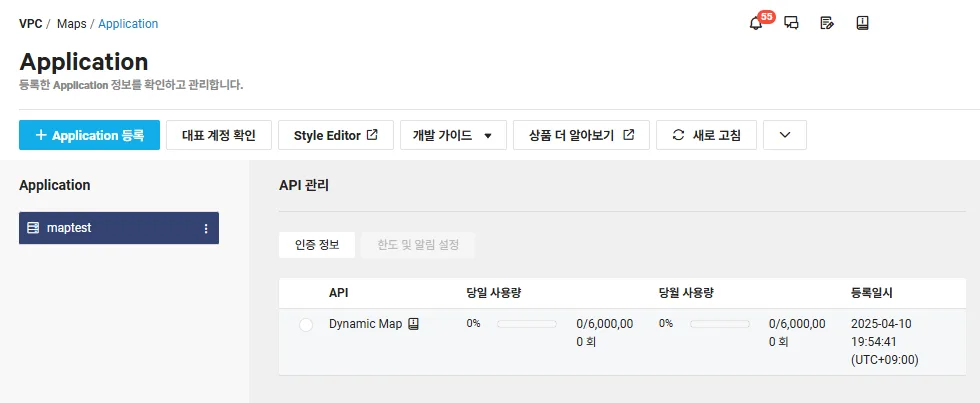
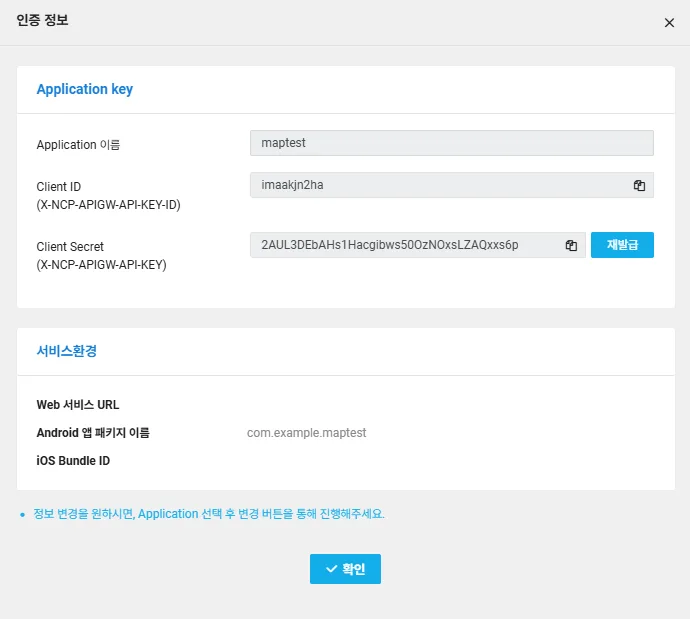
다음과 같이 등록된 Application이 표시되고 API의 당일 및 당월 사용량과 등록 일시 등이 표시된다. 인증 정보를 클릭하면 인증 정보를 확인할 수 있다.

플러터 안드로이드 앱에서 네이버 지도를 구현할 때, 인증 정보에서 Client ID와 Android 앱 패키지 이름을 사용하게 된다.

플러터 안드로이드 프로젝트 생성
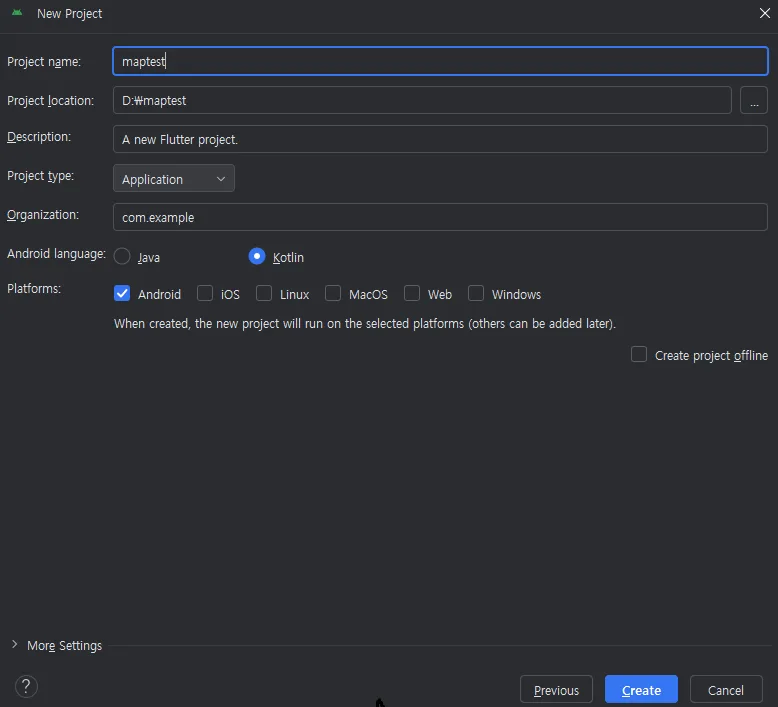
안드로이드 스튜디오에서 New Flutter Project를 생성한 후 Project name을 maptest로 입력하고 생성한다.

앱에 네이버 지도 구현
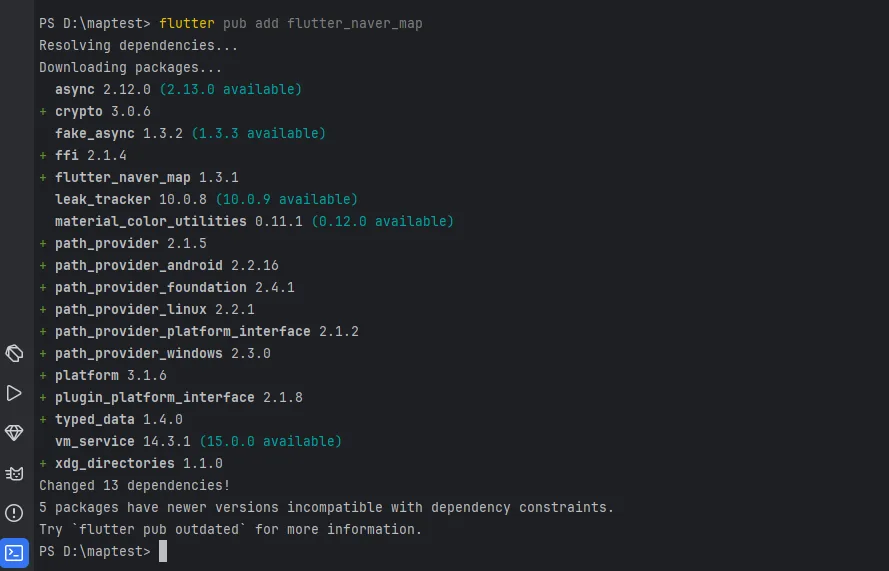
pub.dev사이트의 네이버 지도 패키지 공식 문서 flutter_naver_map을 참고하여 진행하면 된다. 우선 다음과 같이 명령어를 실행해서 관련 패키지를 추가한다.
$ flutter pub add flutter_naver_map
패키지 추가후에는 pubspec.yaml에 아래 코드가 자동으로 추가되게 된다.
dependencies:
flutter_naver_map: ^1.3.1main.dart에 아래와 같이 import를 추가한다.
import 'package:flutter_naver_map/flutter_naver_map.dart';main()에 아래와 같이 초기화 코드를 적용한다. clientId는 네이버 클라우드 플랫폼 인증 정보의 Client ID를 적용한다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await FlutterNaverMap().init(
clientId: '네이버 클라우드 플랫폼 인증정보의 Client ID',
onAuthFailed: (ex) => switch (ex) {
NQuotaExceededException(:final message) =>
print("사용량 초과 (message: $message)"),
NUnauthorizedClientException() ||
NClientUnspecifiedException() ||
NAnotherAuthFailedException() =>
print("인증 실패: $ex"),
});
runApp(const MyApp());
}다음과 같이 NaverMap을 적용 한다.
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: NaverMap(), // NaverMap
);빌드하여 실행하면 앱에 네이버 지도가 표시된다.

전체 main.dart 코드는 다음과 같다.
import 'package:flutter/material.dart';
import 'package:flutter_naver_map/flutter_naver_map.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await FlutterNaverMap().init(
clientId: '네이버 클라우드 플랫폼 인증정보의 Client ID',
onAuthFailed: (ex) => switch (ex) {
NQuotaExceededException(:final message) =>
print("사용량 초과 (message: $message)"),
NUnauthorizedClientException() ||
NClientUnspecifiedException() ||
NAnotherAuthFailedException() =>
print("인증 실패: $ex"),
});
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: NaverMap(), // NaverMap
);
}
}
빌드 오류 수정
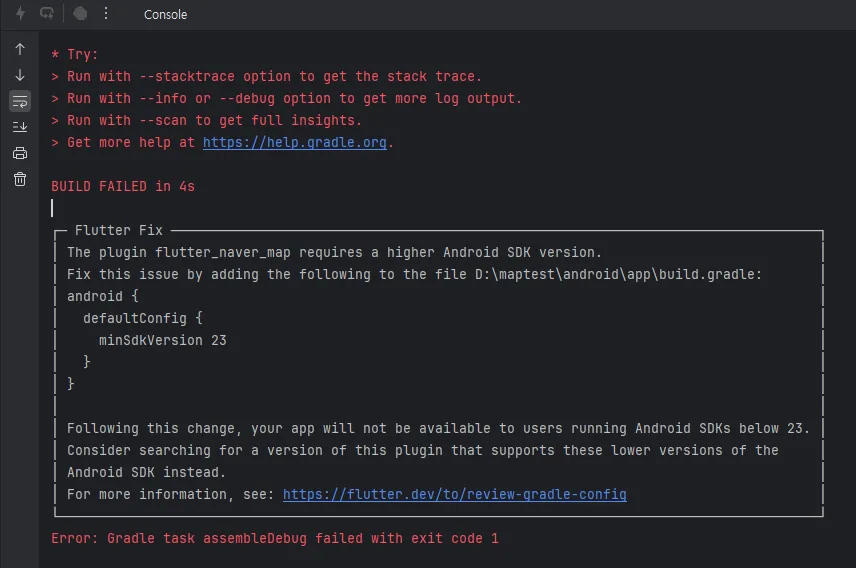
빌드 중에 minSdkVersion 오류가 발생할 경우, 안내에 따라서 minSdkVersion를 변경한다. 여기서는 min SdkVersion 23으로 변경했다.

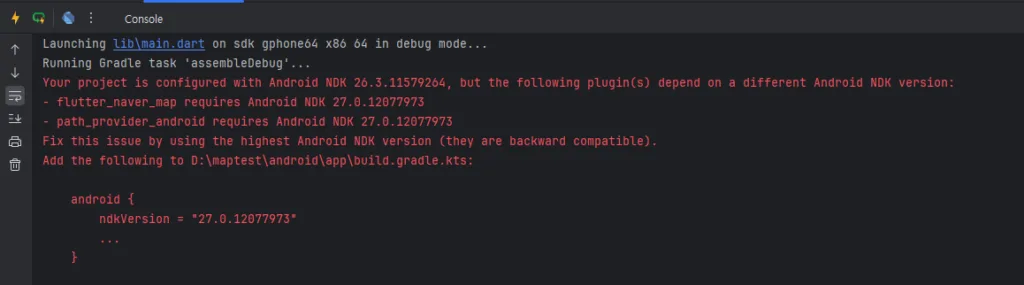
빌드중에 flutter_naver_map에서 요구하는 ndkVersion과 달라 오류가 발생할 경우, 안내에 따라서 ndkVersion을 변경한다. 여기서는 ndkVersion을 “27.0.12077973”으로 변경했다.

빌드중에 MissingPluginException(No implementation found for method initialize on channel flutter_naver_map_sdk)이 발생할 경우 flutter hot reload가 적용이 안된 경우로 이때는 아래 명령으로 clean 한 후 다시 빌드를 시도 한다.
$ flutter clean