글 작성 시 제목들이 크기만 조금씩 달라 구분이 쉽지 않다. 제목마다 간격이나 색상, 글자 크기 등, 스타일을 적용하면 게시글이 보기 좋고 읽기도 쉽게 되어 SEO(검색엔진최적화)에도 도움이 될 것이다. 이번에는 워드프레스 제목 스타일을 변경해 보도록 한다.

CSS 스타일 코드 작성
워드프레스 제목에 CSS 스타일을 적용하려면 CSS 코드를 작성해야 한다. CSS 작성이 가능할 경우 직접 작성하면 되고, 그렇지 않을 경우 인터넷을 검색해서 자신이 원하는 스타일을 찾은 후에 해당 코드를 참고해서 커스터마이징해서 사용한다.
CSS 스타일 직접 코딩
아래 코드를 참고해서 각 제목 스타일마다 원하는 스타일을 코딩하면 된다. CSS 작성이 가능할 경우 권장된다.
.single .entry-content h1 {
}
.single .entry-content h2 {
}
.single .entry-content h3 {
}
.single .entry-content h4 {
}
.single .entry-content h5 {
}CSS 스타일 참고 하기
직접 CSS 스타일을 코딩할 수 있는 전문가가 아니라면 기존에 참조할 만한 사이트, 블로그에서 원하는 제목 스타일을 찾은 다음 코드를 참고해서 적용하면 된다. CSS, HTML 코드에 익숙하지 않다면 다양한 CSS 스타일을 제공하는 사이트에서 원하는 스타일을 선택해서 이용하면 된다.
워드프레스 제목 스타일 적용
CSS 스타일 코드 가져오기
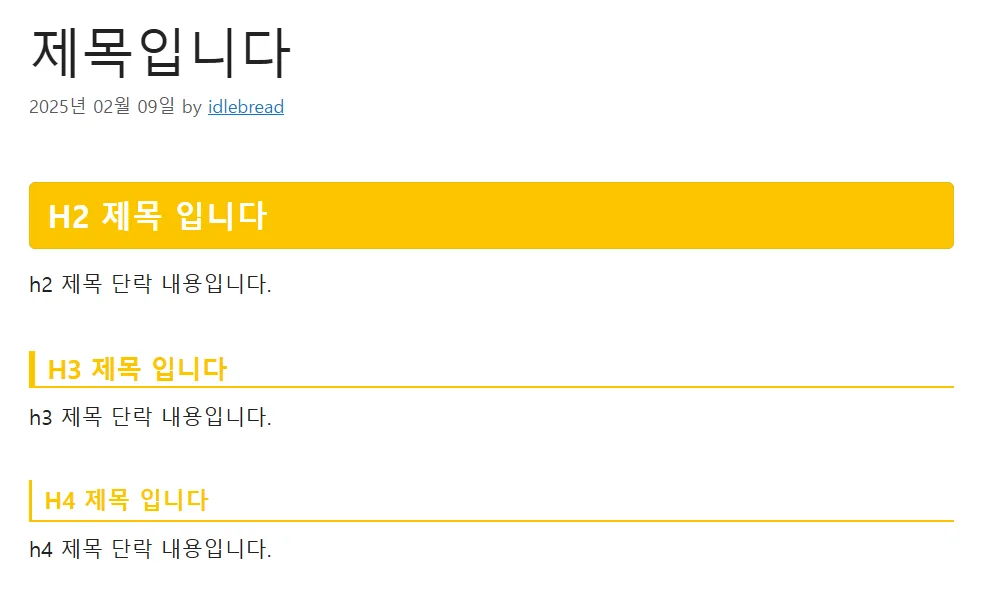
워드프레스 제목 스타일 CSS는 워드프레스 소제목 CSS 생성기에서 참고하였다. 다양한 제목 스타일의 CSS 코드를 제공하고 있어 원하는 스타일을 선택하여 복사해서 가져오면 되므로 편리하였다. 스타일 목록 중에 스타일9를 선택해 보았다.
.single .entry-content h1 {
font-weight: 700;
font-size: 32px;
line-height: 1.5;
color: #1a202c;
}
.single .entry-content h2 {
margin: 2em 0 0.6em 0;
font-weight: bold;
position: relative;
font-size: 25px;
line-height: 40px;
background: #fcc500;
border: 0px solid #fcc500;
padding: 7px 15px;
color: white;
border-radius: 5px 5px;
box-shadow: inset 0 0 1px rgba(53, 86, 129, 0.5);
font-family: 'Muli', sans-serif;
}
.single .entry-content h3 {
color: #fcc500;
padding-bottom: 10px;
text-align: left;
border-left: #fcc500 5px solid;
padding: 2px 10px;
margin: 2em 0 0.5em 0;
background-color: #FFF;
border-bottom: 0.1em solid #fcc500;
font-size: 1.2em;
font-weight: bold;
}
.single .entry-content h4 {
color: #fcc500;
padding-bottom: 10px;
text-align: left;
border-left: #fcc500 3px solid;
padding: 2px 10px;
margin: 2em 0 0.5em 0;
background-color: #FFF;
border-bottom: 0.1em solid #fcc500;
font-size: 1.1em;
font-weight: bold;
}
.single .entry-content h5 {
color: #fcc500;
padding-bottom: 10px;
text-align: left;
border-left: #fcc500 0px solid;
padding: 2px 10px;
margin: 2em 0 0.5em 0;
background-color: #FFF;
border-bottom: 0.1em solid #fcc500;
font-size: 1em;
font-weight: bold;
}CSS 스타일 코드 적용하기
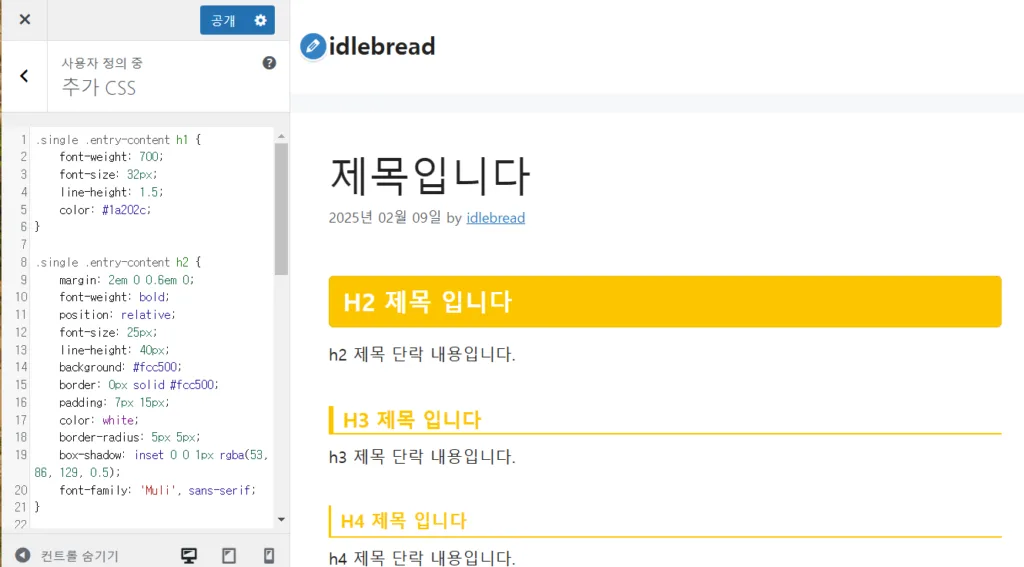
WP 관리자 모양>사용자정의에 추가 CSS에 코드를 붙여 넣으면, 바로 적용된 모습을 확인할 수 있다. 적용된 코드에 문제가 없으면 상단 공개를 클릭하면 사이트에 적용된다. 색상이나 글자 크기 등, 자신의 테마에 맞게 커스터마이징해서 사용하면 더 좋을 것이다.

마치며
워드프레스 제목 스타일에 CSS를 적용하니 제목 구분이 쉽고 글을 읽기도 편리해져 만족스럽다. 여기서는 직접 코딩하지 않고 CSS 스타일을 가져와 적용하였는데, 추후 시간이 나면 CSS 스타일을 조금 더 커스터마이징해서 나만의 제목 스타일로 꾸미면 좋을 것 같다. 워드프레스 제목 스타일을 기본스타일로 사용하고 있다면 참고해서 제목 스타일을 좀 더 가독성 있게 변경해 보도록 하자.