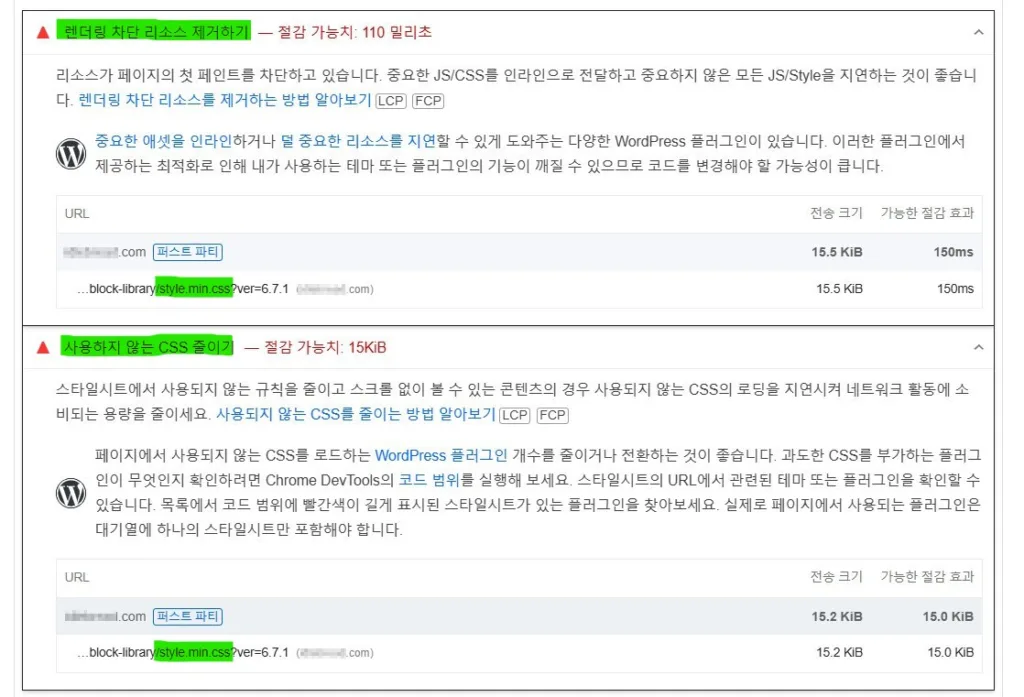
페이지스피드인사이트로 블로그 성능 측정을 진행하니 진단 결과 중 사용하지 않는 CSS 줄이기 항목이 표시되었다. style_min.css가 문제가 되는 것으로 표시되는데, 이 항목은 랜더링 차단 리소스 제거하기 항목도 포함되어 있다. 이 문제를 수정하여 속도와 용량을 절감시켜 SEO(검색엔진 최적화)를 진행해 보자.

크롬 웹브라우저에서 사용하지 않는 CSS 감지 방법
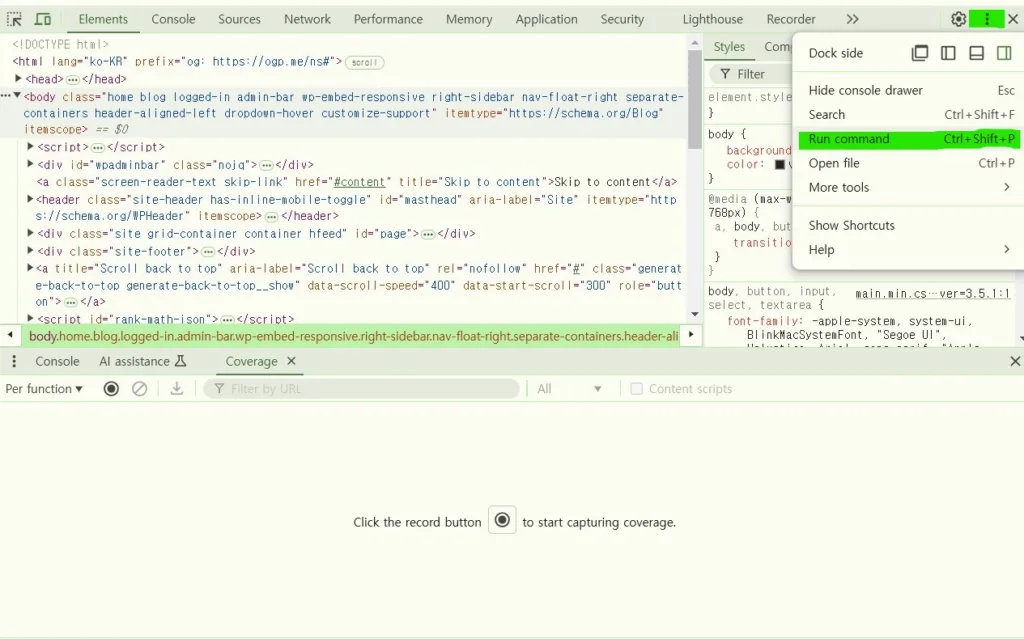
먼저 크롬 브라우저에서 사용하지 않는 CSS를 감지하는 방법을 알아보자. 크롬을 실행하고 해당 웹사이트 페이지를 연다 F12키를 눌러 개발자 진단도구를 열고, 우측상단 케밥 메뉴(Kebab menu,세로로 점3개)>Run commands 를 선택한다.

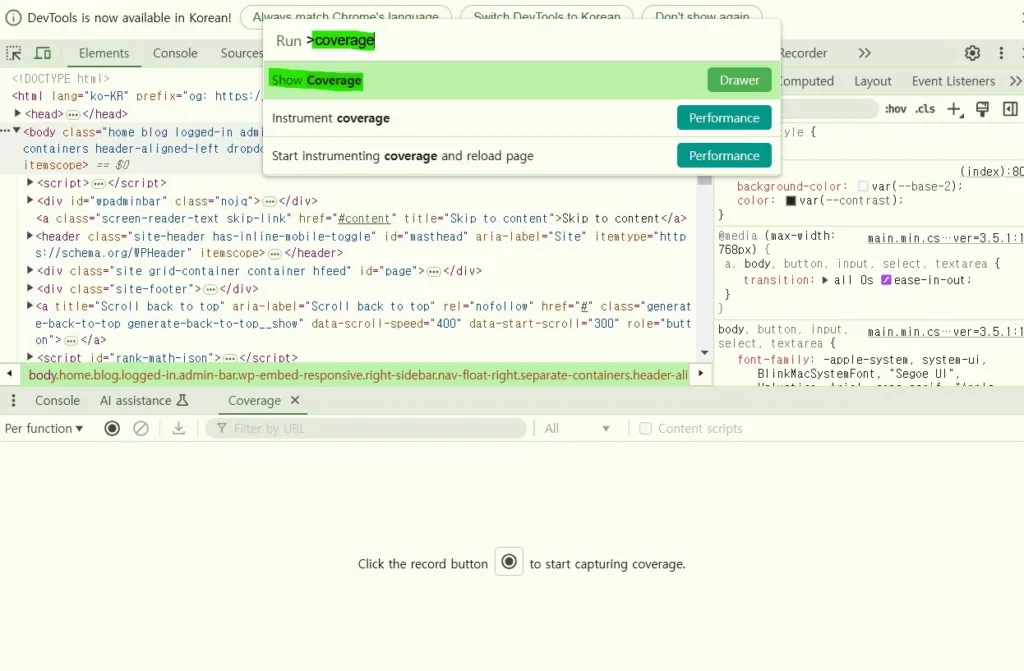
coverage를 입력하고 표시되는 Show Coverage를 선택한다.

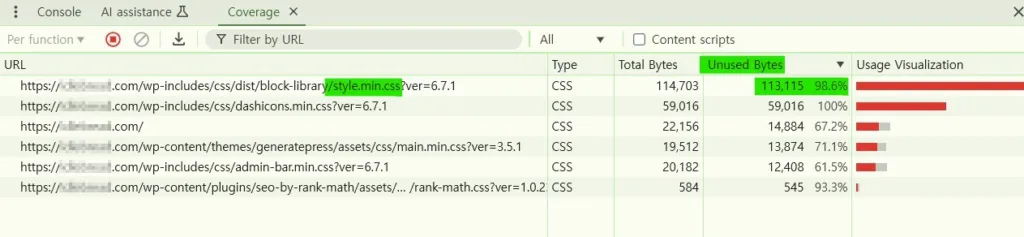
페이지를 새로고침 하면 범위 탭에 사용하지 않는 CSS 및 사용되지 않는 CSS를 확인할 수 있다. 여기서도 style_min.css가 문제가 되는 것을 확인할 수 있다.

block_library/style_min.css는 무엇인가?
워드프레스 구텐베르크 블록 편집기에 사용되는 CSS로, 제너레이트프레스(GeneratePress) 테마 사용 시 블록 편집기가 사용할 때 외에도 해당 CSS를 내려주어 문제가 발생하는 것이다. 이제 블로그 방문자에게 해당 CSS를 내려주지 않도록 수정해 보자.
사용하지 않는 CSS 줄이기 해결 방법
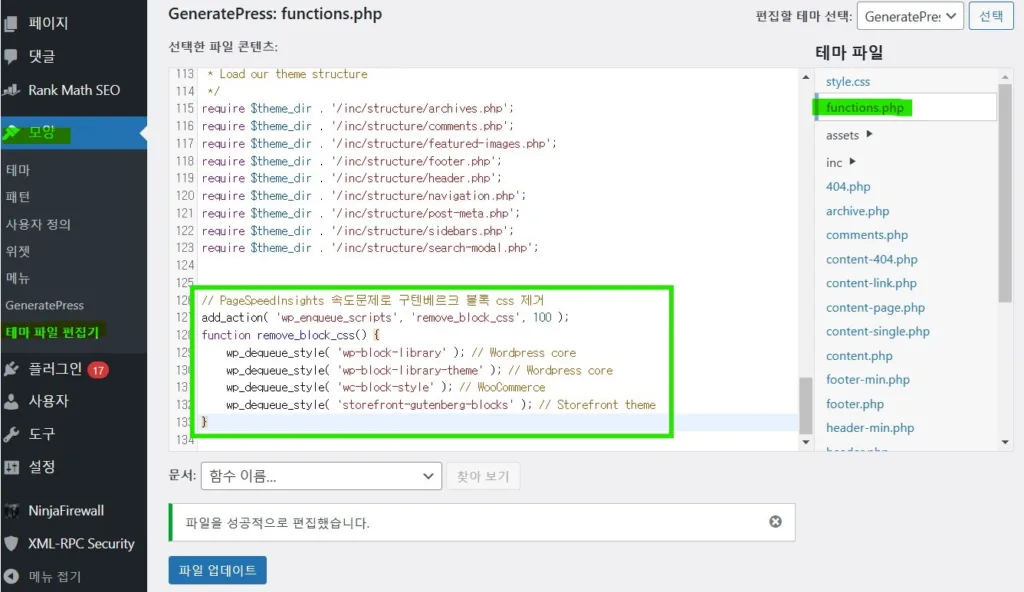
WP관리자>모양>테마 파일 편집기로 들어가서 오른쪽 테마 파일 목록에서 function.php를 선택한다. function.php 파일 내용의 끝부분에 아래 코드를 삽입한다. 이 코드로 인해 더 이상 골칫덩어리인 style_min.css를 내려주지 않게 된다.
// PageSpeedInsights 속도문제로 구텐베르크 블록 css 제거
add_action( 'wp_enqueue_scripts', 'remove_block_css', 100 );
function remove_block_css() {
wp_dequeue_style( 'wp-block-library' ); // WordPress core
wp_dequeue_style( 'wp-block-library-theme' ); // WordPress core
wp_dequeue_style( 'wc-block-style' ); // WooCommerce
wp_dequeue_style( 'storefront-gutenberg-blocks' ); // Storefront theme
}
적용결과
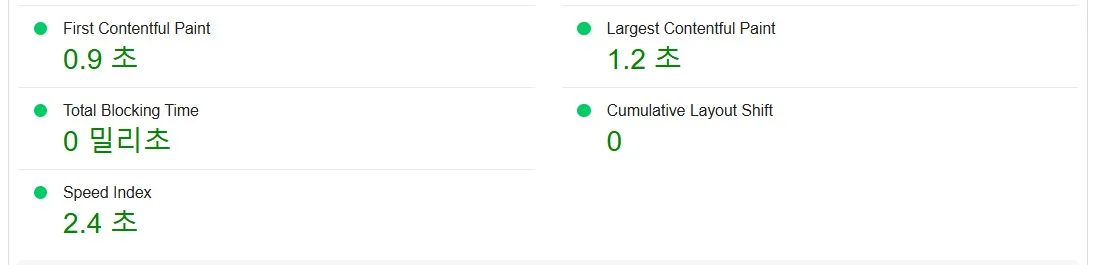
해당 코드를 적용한 후 다시 페이지스피드인사이트로 확인해 본 결과 더 이상 해당 CSS를 내려받지 않았고, 사용하지 않는 CSS 줄이기, 랜더링 차단 리소스 제거하기 오류가 제거 되어 성능점수가 향상되었다. 또한 편집기 사용이나 글 보기 등, 기본기능도 문제없이 동작하였다. 테마 변경 등 워드프레스에 변경이 있을 때마다 확인하여 항상 SEO(검색엔진 최적화) 상태가 유지되도록 하자.

▲ 페이지스피드인사이트 성능점수가 향상되었다
