게시글 작성 시에 파일 공유를 위해서 본문에 파일 다운로드 링크를 적용해야 할 경우가 있다. 워드프레스를 처음 써보면 생소할 수 있는데 블록 편집기의 파일 요소를 이용하거나 HTML 코드를 삽입하여 적용할 수 있다. 이번에는 워드프레스에서 글 본문에 파일 다운로드 링크를 추가, 적용하는 방법을 공유한다.
블록편집기(구텐베르크) 파일 요소로 링크 만들기
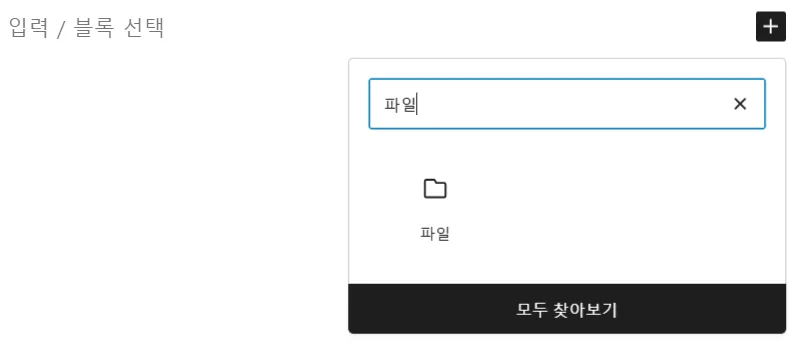
블록편집기(구텐베르크)에서 파일 요소를 이용해서 파일 다운로드 링크를 만들 수 있다. 블록에서 +버튼을 클릭하고 ‘파일’ 요소를 검색하고 파일 요소를 클릭하여 추가한다.

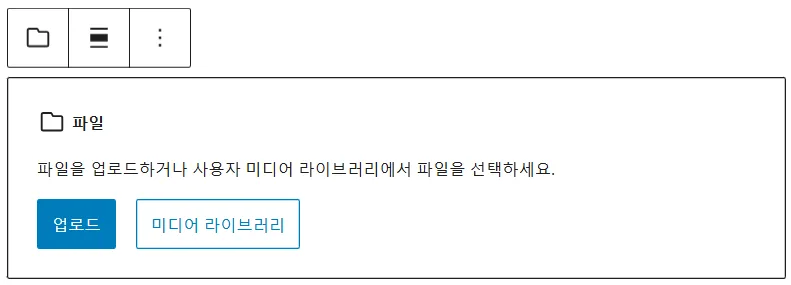
파일 요소에 다운로드 링크를 적용할 파일을 업로드하거나 미디어 라이브러리에서 선택한다.

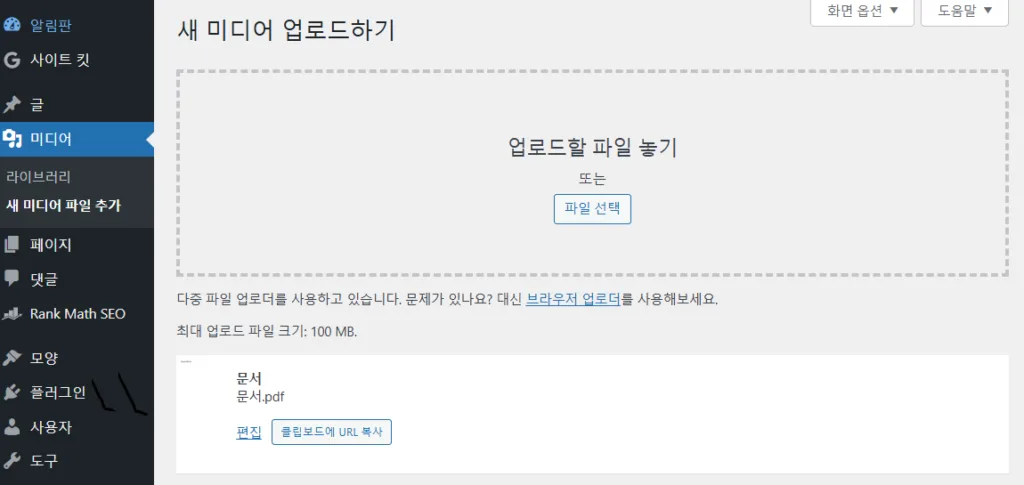
▲ 파일 다운로드 링크를 적용할 파일을 업로드하거나 미디어 라이브러리에서 선택
파일이 추가되면 파일 이름으로 된 링크와 다운로드 버튼이 표시된다. 링크 이름은 클릭해서 변경할 수 있으며 게시글에서 링크를 클릭하면 이미지가 표시되며 다운로드 버튼을 클릭하면 파일을 다운로드 할 수 있다.

PDF 파일을 추가하게 되면 다음과 같이 문서를 바로 확인하고 출력할 수 있으며 링크를 클릭하면 크게 볼 수 있고, 다운로드 버튼을 클릭하면 파일을 다운로드 할 수 있다.

HTML 코드 삽입하여 링크 만들기
블록편집기의 파일 요소를 사용하지 않고 HTML 코드를 삽입하는 방식으로 파일 다운로드 링크를 만들 수 있다. HTML 예제 코드는 다음과 같다.
<a href="다운로드 파일 URL" download="다운로드 파일 이름">다운로드 링크 이름</a>글 작성 시 HTML 코드를 삽입하려면 블록편집기의 사용자 정의 HTML 요소를 추가하거나 단락, 목록 등의 요소에서 HTML로 편집을 선택하여 HTML 코드를 삽입할 수 있다.

다운로드 대상 파일을 WP 관리자의 미디어>새 미디어 파일 추가에서 업로드 하고 업로드된 문서 목록에서 클립보드에 URL 복사 버튼을 클릭 하면 해당 파일의 URL이 클립보드에 복사 된다.

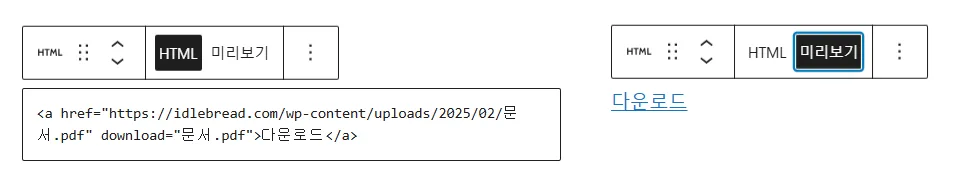
파일 다운로드 링크 HTML 예제 코드에서 다운로드 파일 URL에 클립보드에 복사된 URL을 적용하고, 다운로드 파일 이름에 파일이름을(ex:문서.pdf), 다운로드 링크 이름에 원하는 링크 이름(ex:다운로드)을 적용하면 파일 다운로드 링크 추가가 완료된다. 적용된 코드는 아래와 같다.
<a href="https://idlebread.com/wp-content/uploads/2025/02/문서.pdf" download="문서.pdf">다운로드</a>블록에디터의 사용자 정의 HTML 요소를 사용하면 HTML을 선택하면 HTML 코드를 편집할 수 있고, 미리보기를 선택할 때 HTML 코드 적용 상태를 미리 볼 수 있어서 편리하다.

마치며
글에 관련된 파일 자료를 본문에서 다운로드 할 수 있도록 하면 사용자에게 편리하고 도움이 될 것이다. 워드프레스 글 작성시 본문에 파일 다운로드 링크가 필요할 경우 위 방법을 참고해서 적용해 보도록 하자.
