플러터는 크로스플랫폼 GUI 프레임워크로 하나의 코드 베이스로 Android, iOS만 아니라 리눅스, 윈도우, 웹에서도 모두 동작하는 앱을 제작할 수 있다. 이번에는 플러터 설치와 함께 앱 빌드와 실행까지 진행해 보기로 한다.
플러터란?
플러터는 구글에서 만든 크로스플랫폼 GUI 프레임워크이다. 2017년 5월 출시되었으며 Skia/Impeller를 렌더링 엔진으로 사용하는 모바일/웹/데스크톱에 적용할 수 있다. 즉 하나의 코드베이스로 Android, iOS, Windows, macOS, 웹브라우저에서 모두 동작하는 앱을 만들 수 있다.
프로그래밍 언어로는 Dart를 사용하며 리액티브 프레임워크 프로그래밍이 적용되어 선언형(declarative) UI와 상태관리(State Management)가 특징이다. 주요 개발용 IDE는 Android Studio와 Visual Studio Code가 있으며 기본적으로 Android Studio를 많이 사용한다.
플러터 설치
시스템 요구 사항
플러터 설치에서 요구하고 있는 시스템 요구 사항은 다음과 같다. 항상 그렇지만 권장 사양 이상이어야 원활한 개발이 가능하다.
| 요구사항 | 최소 사양 | 권장 사양 |
|---|---|---|
| x86_64 CPU Cores | 4 | 8 |
| Memory in GB | 8 | 16 |
| Display resolution in pixels | WXGA (1366 x 768) | FHD (1920 x 1080) |
| Free disk space in GB | 11.0 | 60.0 |
Flutter SDK 설치
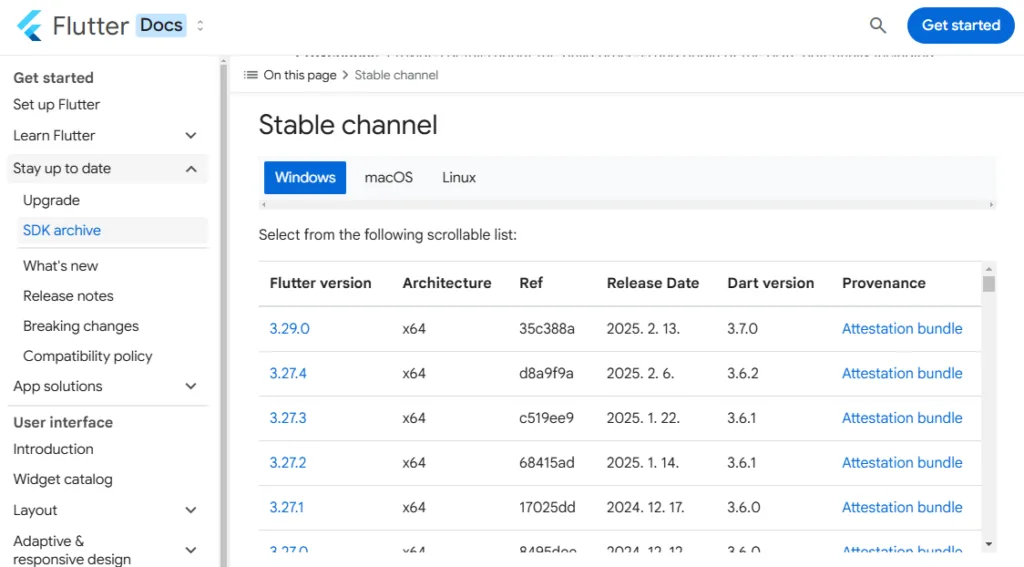
Flutter SDK archive의 Stable Channel에서 가장 최신 버전(여기서는 3.29.0)을 다운로드 한다. 다운로드가 완료되면 원하는 폴더에 (여기서는 C:\flutter) 압축을 푼다.

System 환경 변수 설정
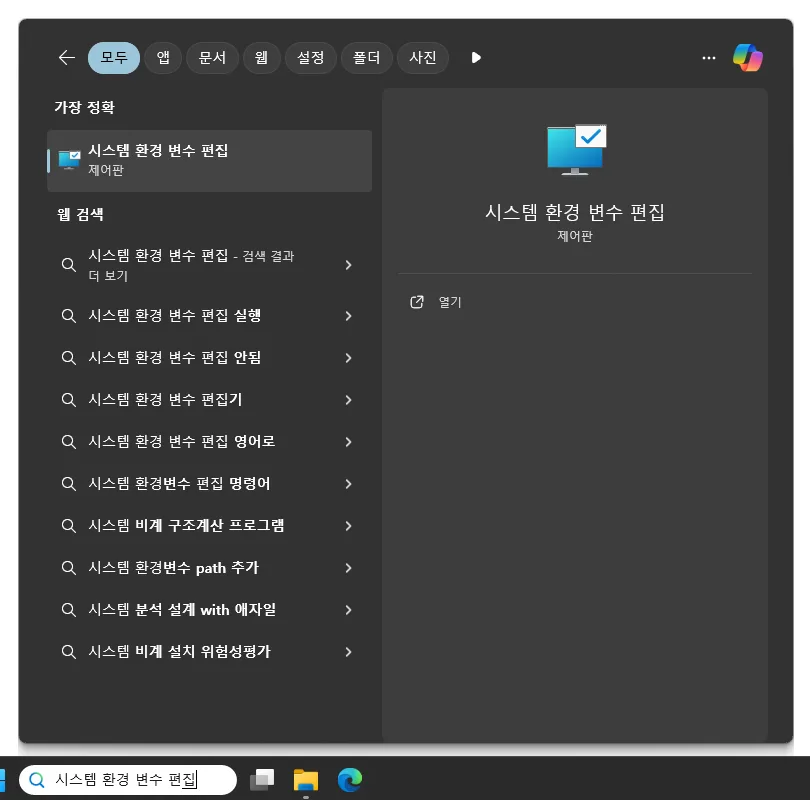
윈도우 검색창에 ‘시스템 환경 변수 편집’으로 입력하고 제어판의 ‘시스템 환경 변수 편집’을 선택하면 시스템 속성 창이 실행되고 여기서 환경 변수 버튼을 클릭한다.

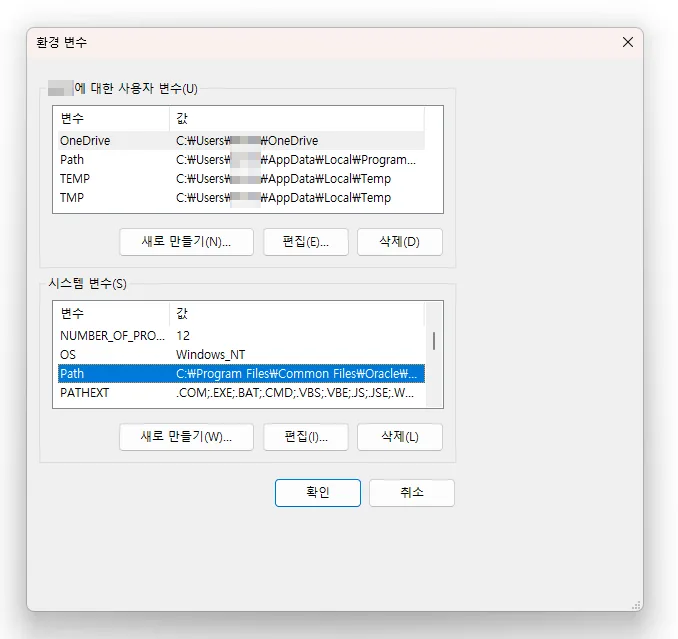
시스템 변수 항목에 Path 항목을 선택하고 편집 버튼을 클릭한다.

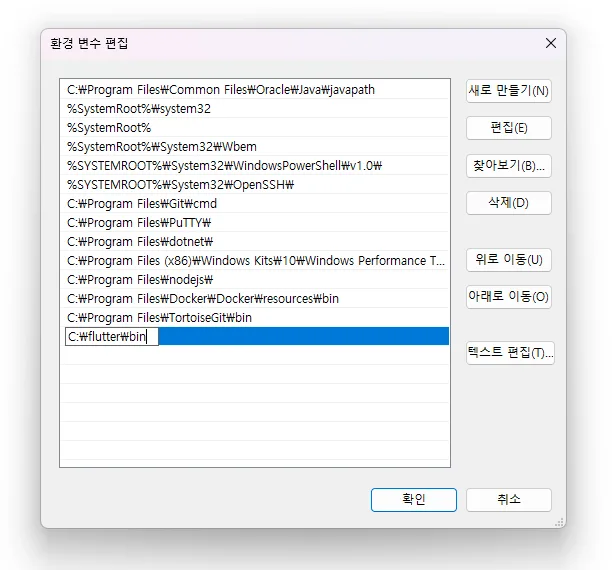
새로 만들기 버튼을 클릭한 뒤 플러터 경로(C:\flutter\bin) 추가한 뒤 확인 버튼을 클릭한다.

Android Studio 설치
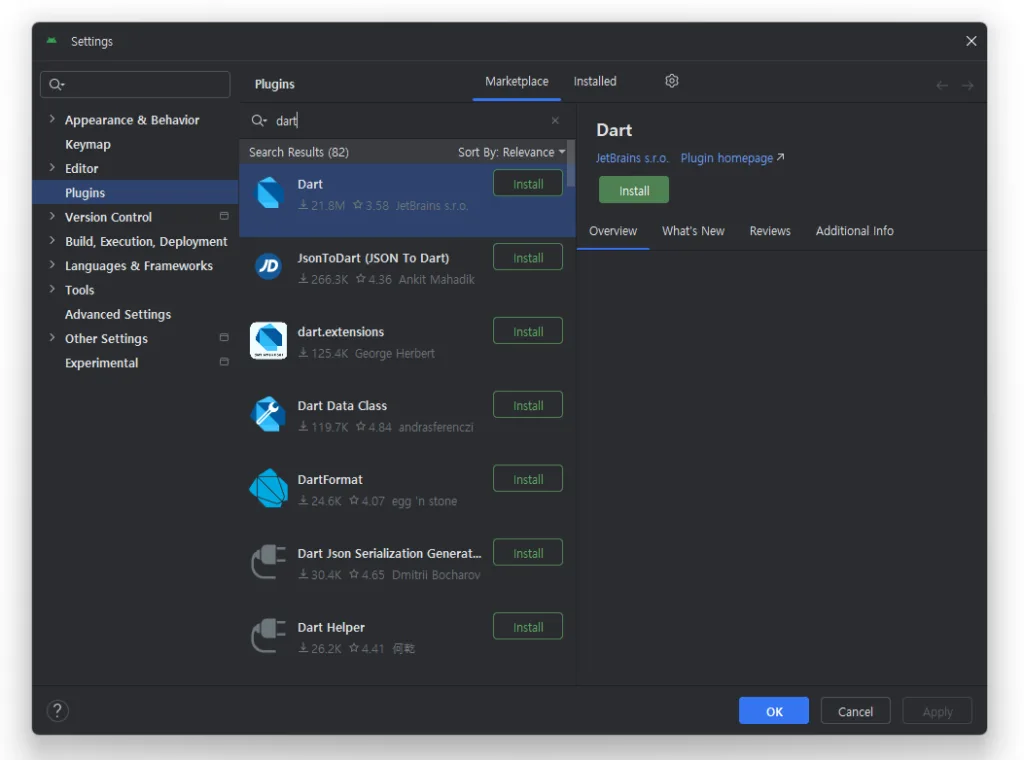
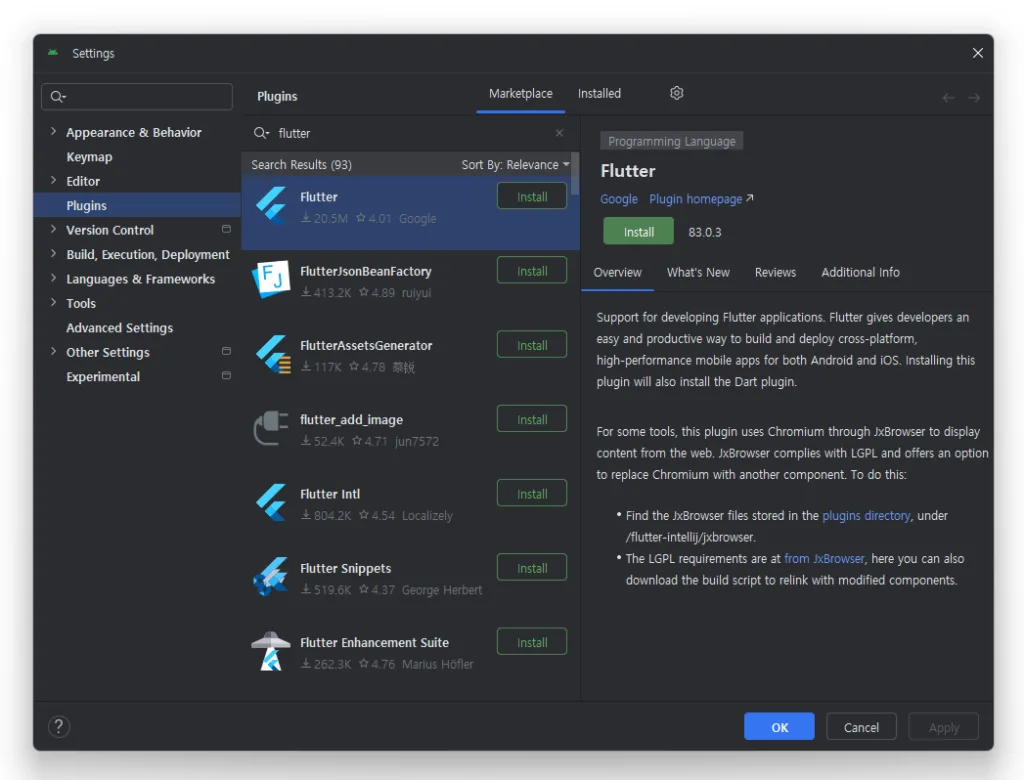
안드로이드 스튜디오를 설치하고 File>Settings>Plugins에서 마켓플레이스 탭 선택하고 Dart 플러그인과 flutter 플러그인을 설치한다.


Visual Studio Code 설치
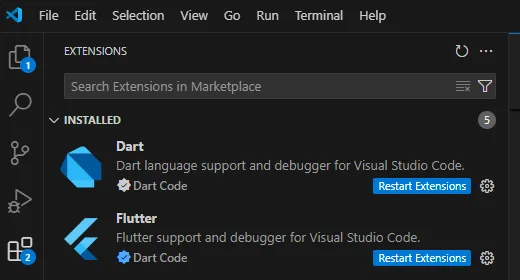
Visual Studio Code 설치파일을 다운로드 한 후 설치 프로그램을 실행한다. C++를 사용한 데스크톱 개발을 선택하고 나머지는 디폴트로 설치. 설치 후 Dart 플러그인과 flutter 플러그인을 설치한다.

Visual Studio Code 편의 설정
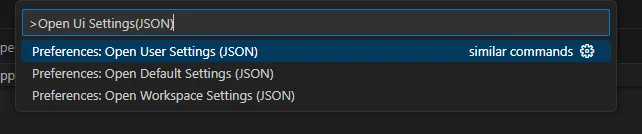
Command Palette(F1키 또는 Ctrl+Shift+P)를 실행한 후 Open Ui Settings(JSON) 입력 후 선택한다.

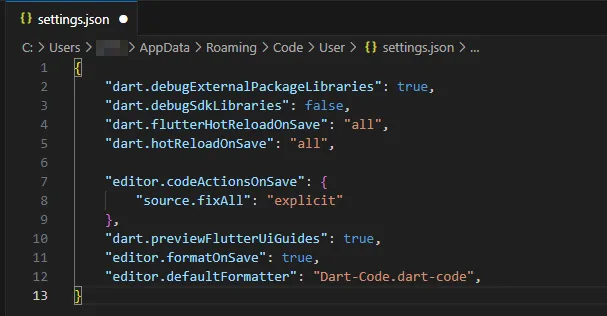
저장 시에 소스경고가 자동으로 수정되도록 아래 내용을 추가한다.
"editor.codeActionsOnSave": {
"sourcFe.fixAll": true
},소스 내 부모/자식 계층구조를 표시해 주도록 아래 내용을 추가한다. (다시시작 필요)
“dart.previewFlutterUiGuides”: true,파일 저장 시 소스코드가 자동 정렬되도록 아래 내용을 추가한다.
"editor.formatOnSave": true,
"editor.defaultFormatter": "Dart-Code.dart-code",
Flutter Doctor
Flutter Doctor로 환경구성 검사
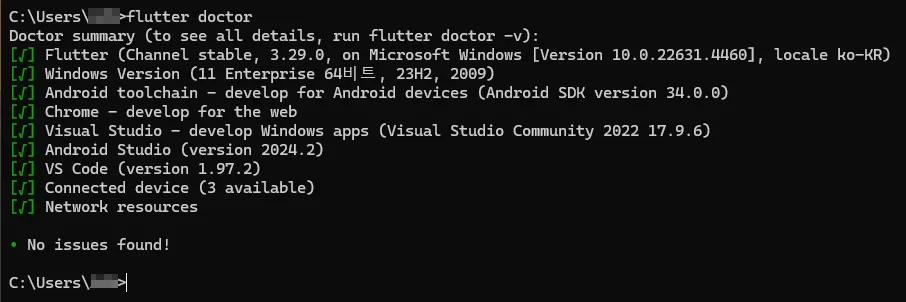
플러터 닥터를 실행해서 플러터 설치에 문제가 없는지 확인한다.

Flutter Doctor 트러블 슈팅
Flutter Doctor에서 오류가 발생하였을 때는 해당 문제를 수정해야 한다. 일반적으로 많이 발생하는 문제와 해결 방안을 아래에 정리해 보았다.
- Unable to locate Android SDK
명령 프롬프트에서 flutter config –android-sdk [Andoird SDK 경로(ex:C:\Android\Sdk)] 명령어를 실행한다. - cmdline-tools component is missing
안드로이드 스튜디오 실행 >SDK Manager > SDK Tools에서 Android SDK Command-line Tools(Latest)를 선택하여 설치한다. - Some Android licenses not accepted
명령프롬프트에서 flutter doctor –android-licenses 명령어를 실행한다.
앱 빌드 및 실행
Android Studio 플러터 프로젝트 생성
플러터 설치가 완료되었다면 앱을 빌드하고 실행해 보자. 안드로이드 스튜디오 File>New>New Flutter Project를 선택하면 New Project 대화상자가 표시된다. Flutter SDK path를 확인한 후 Next 버튼을 클릭한다.

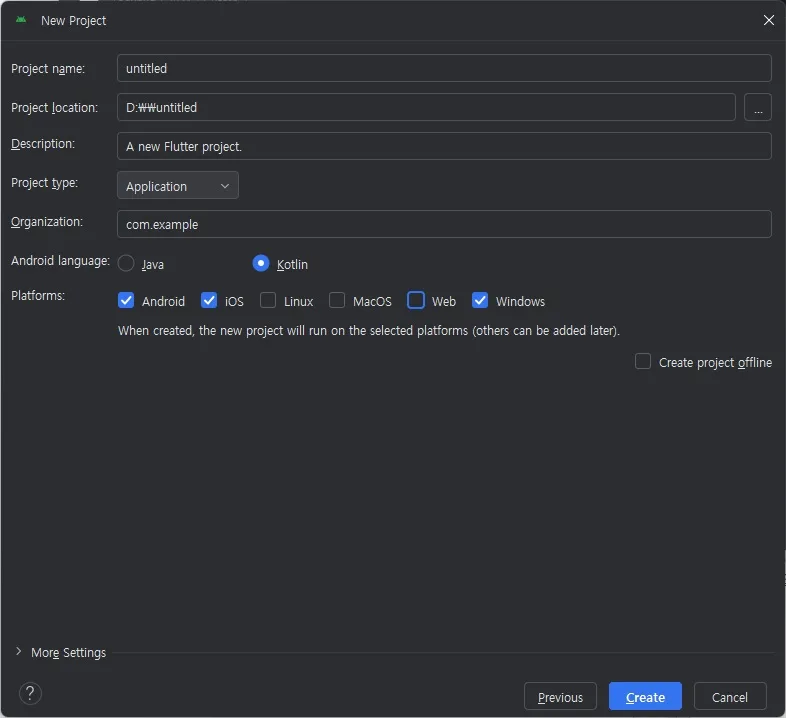
프로젝트 이름과 위치를 선택한다. Android language는 Kotlin, Platforms에서 적용하고자 하는 플랫폼들을 선택하고 Create 버튼을 클릭하면 프로젝트 생성이 완료된다.

Android Studio 플러터 프로젝트 실행
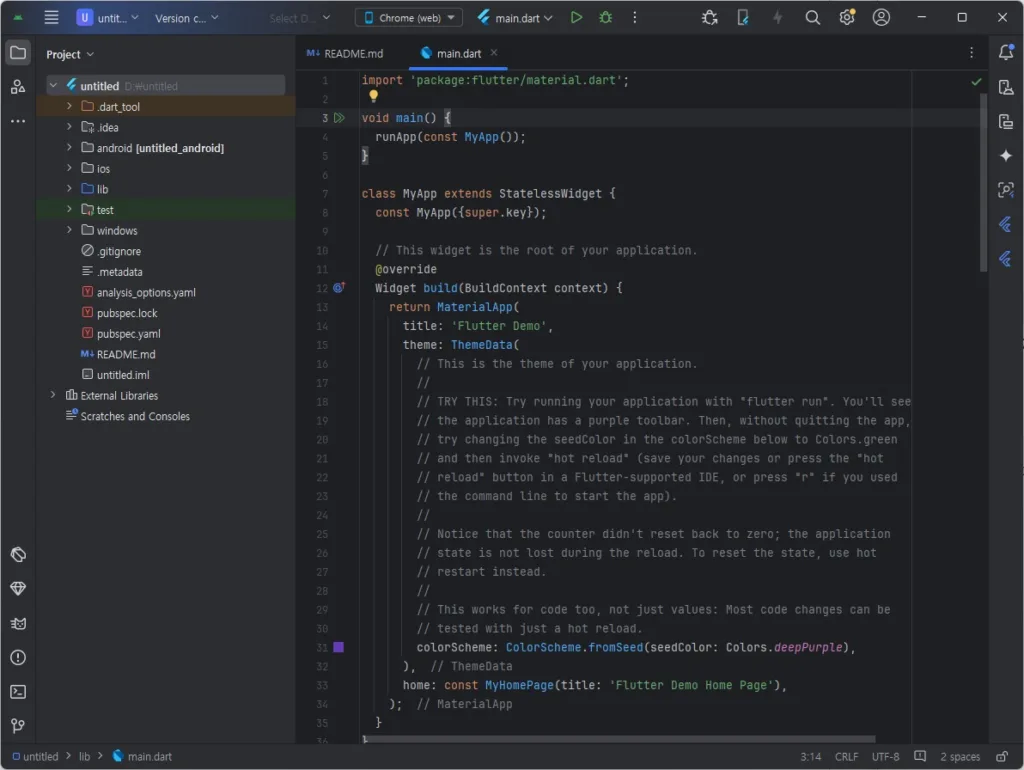
프로젝트가 생성되면 안드로이드 스튜디오 상단 중앙 Select Device에 Chrome (web)을 선택하고 Run(Shift + F10)을 선택한다.

빌드 및 실행이 완료되면 크롬 웹브라우저와 함께 플러터 앱이 실행된다.

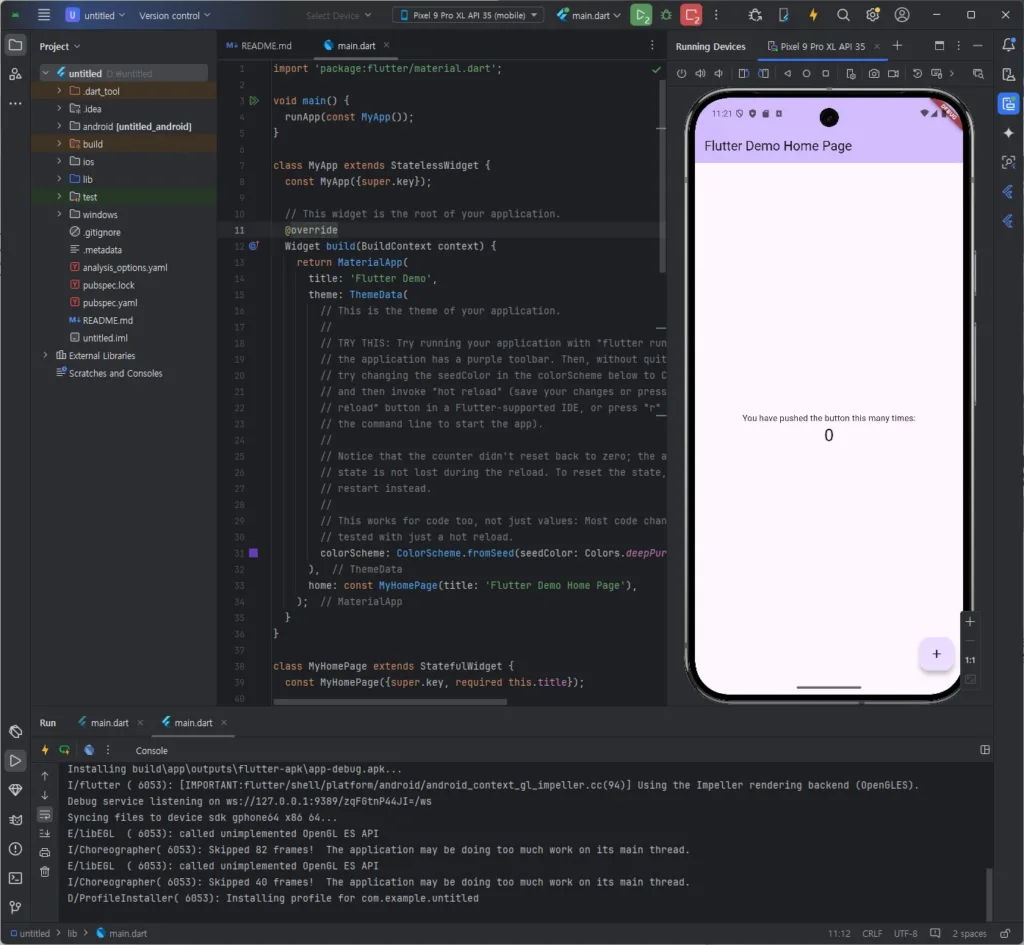
디바이스 매니저에서 생성한 가상기기나 연결된 실제기기에서도 플러터 앱을 실행할 수 있다. Device Manager에서 가상기기를 생성, 실행한 후, Select Device에 해당 가상기기나 실제기기를 선택한 후 Run(Shift + F10)을 선택하면 가상기기에서 플러터 앱이 실행된다. 가상기기 생성 및 실행에 대해서는 안드로이드 스튜디오 설치하고 앱 빌드 및 실행하기(윈도우)를 참조한다.

Visual Studio Code에서 플러터 프로젝트 실행
비쥬얼 스튜디오 코드를 실행하고 앞서 안드로이드 스튜디오에서 생성한 프로젝트 폴더를 선택하여 연다. 메뉴에서 Run>Start Debugging (F5)를 선택하면 플러터 앱이 실행된다.

마치며
플러터 설치를 위해 플러터 SDK와 플러터 주요 개발 IDE인 안드로이드 스튜디오와 비쥬얼 스튜디오 코드를 설치해 보고 각 환경을 설정한 뒤 앱 실행까지 진행해 보았다. 플러터 설치 시에 환경설정은 Flutter Doctor를 통해 문제점을 점검할 수 있어 편리하였으며 강력한 IDE인 Android Studio, Visual Studio Code로 편리하게 실행할 수 있었다. 처음 접하는 경우라도 쉽게 개발 환경을 설정하고 간단한 앱까지 어렵지 않게 진행이 가능하다. 처음 플러터를 시작하고자 하는 분들에게 참고가 되길 바란다.
